基于SpringBoot + Activiti 开发的轻量级工作流框架源码
基于SpringBoot + Activiti 开发的轻量级工作流框架源码
基于Vue3 的前端工作流配置新模式后端自主研发基于SpringBoot + Activiti 开发的轻量级工作流框架workflow彷钉钉审批流程设置-vue3版本
功能概述
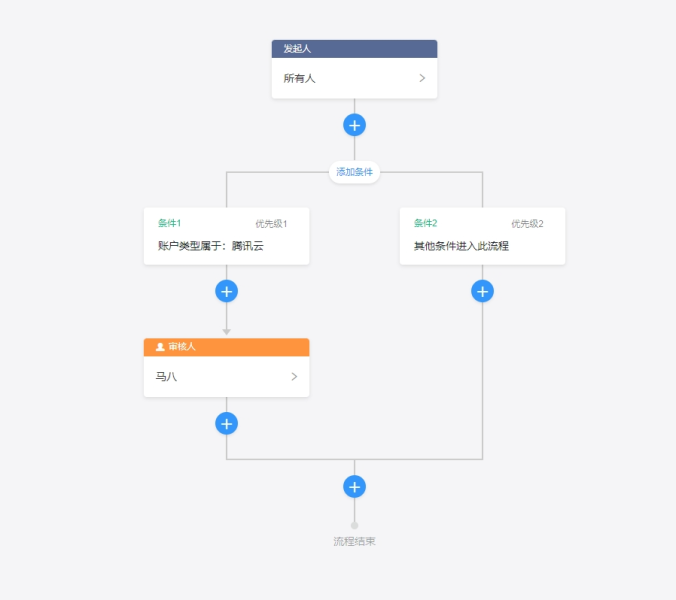
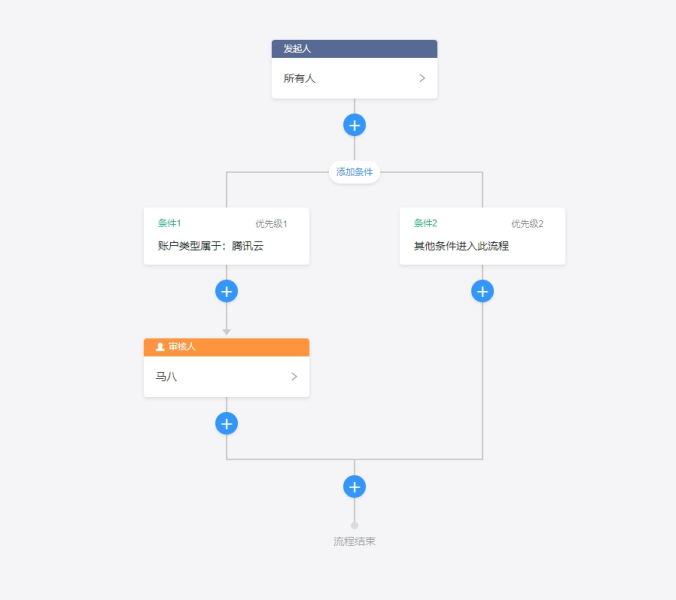
vue3 仿钉钉审批流程,架构稳定,实现可视化的流程拖拽配置,极大降低流程设计门槛,自定义审批节点,自定义审批条件,必填参数校验等等。满足99.8%以上的审批流程需求。
项目介绍
-
UI钉钉风格
-
技术点
1、组件自调用+递归处理,按树状结局处理审批流程问题
-
主要功能点
2、界面缩放
- <div class=”zoom”>
- <div :class=”‘zoom-out’+ (nowVal==50?’ disabled’:”)” @click=”zoomSize(1)”></div>
- <span>{{nowVal}}%</span>
- <div :class=”‘zoom-in’+ (nowVal==300?’ disabled’:”)” @click=”zoomSize(2)”></div>
- </div>
复制代码
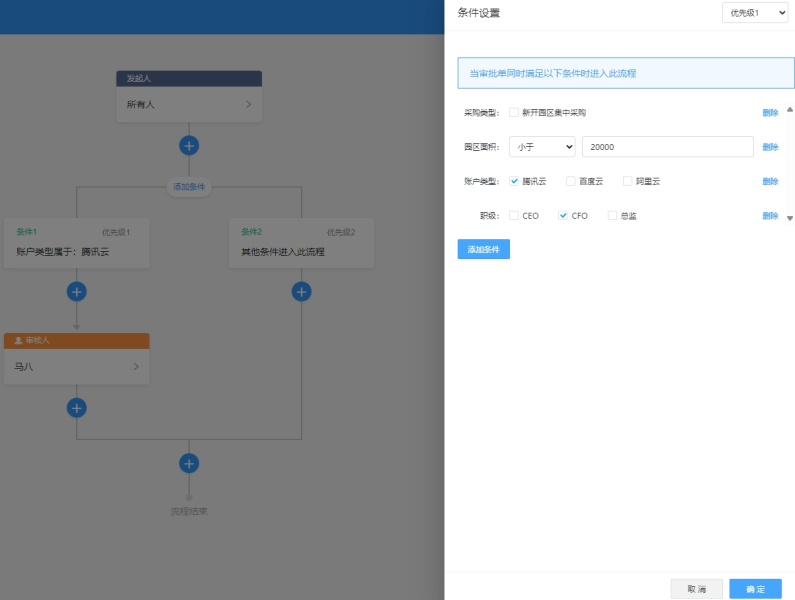
3、节点设置(包括审批人、发起人、抄送人、条件设置)
- <el-drawer title=”审批人设置” :visible.sync=”approverDrawer” class=”set_promoter” :show-close=”false” :size=”550″ :before-close=”saveApprover”>
- <div class=”demo-drawer__content”>
- <div class=”drawer_content”>
- <div class=”approver_content”>
- <el-radio-group v-model=”approverConfig.settype” class=”clear” @change=”changeType”>
- <el-radio v-for=”({value, label}) in setTypes” :key=”value” :label=”value”>{{label}}</el-radio>
- </el-radio-group>
- …
复制代码
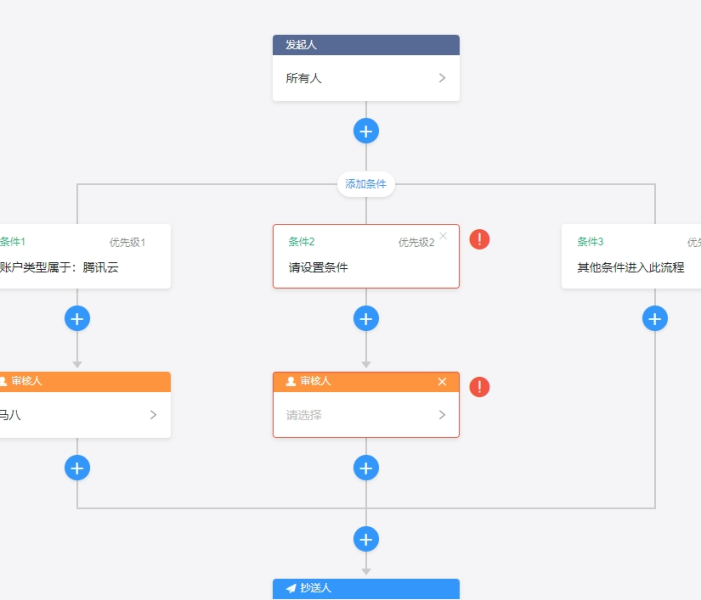
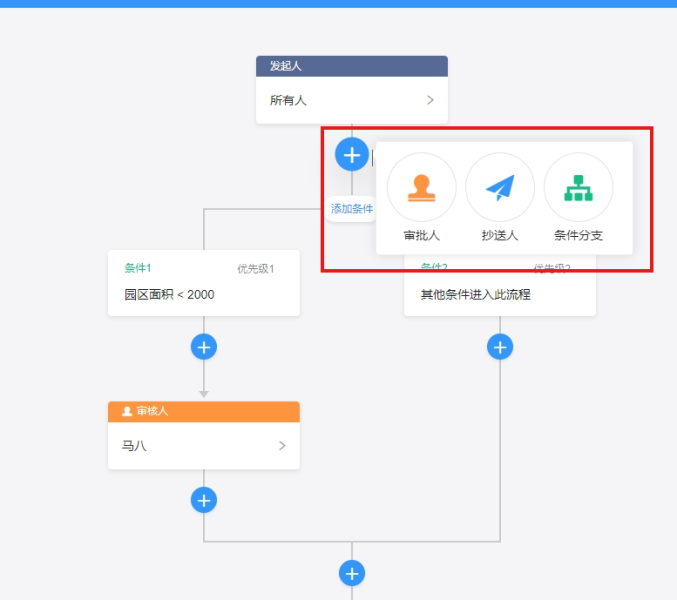
4、节点新增
- <div class=”add-node-btn”>
- <el-popover placement=”right-start” v-model=”visible”>
- <div class=”add-node-popover-body”>
- <a class=”add-node-popover-item approver” @click=”addType(4)”>
- <div class=”item-wrapper”>
- <span class=”iconfont”></span>
- </div>
- <p>审批人</p>
- </a>
- <a class=”add-node-popover-item notifier” @click=”addType(5)”>
- <div class=”item-wrapper”>
- <span class=”iconfont”></span>
- </div>
- <p>抄送人</p>
- </a>
- <a class=”add-node-popover-item condition” @click=”addType(2)”>
- <div class=”item-wrapper”>
- <span class=”iconfont”></span>
- </div>
- <p>条件分支</p>
- </a>
- </div>
- …
复制代码
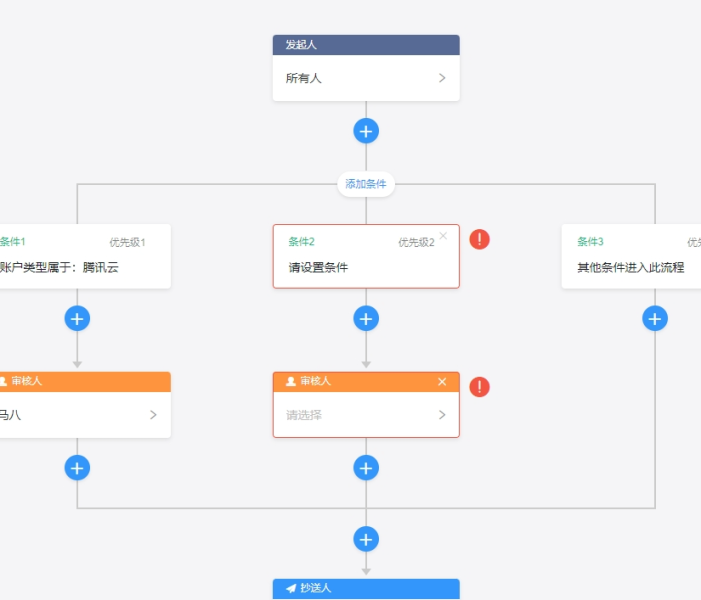
5、错误校验
- let {type,error,nodeName,conditionNodes} = childNode
- if (type == 4 || type == 5) {
- if (error) {
- this.tipList.push({ name: nodeName, type: [“”,”审核人”,”抄送人”][type] })
- }
- this.reErr(childNode)
- } else if (type == 3) {
- this.reErr(childNode)
- } else if (type == 2) {
- this.reErr(childNode)
- for (var i = 0; i < conditionNodes.length; i++) {
- if (conditionNodes[i].error) {
- this.tipList.push({ name: conditionNodes[i].nodeName, type: “条件” })
- }
- this.reErr(conditionNodes[i])
- }
- }
复制代码
6、模糊搜索匹配人员、职位、角色
- <input type=”text” placeholder=”搜索成员” v-model=”searchVal” @input=”getDebounceData($event,activeName)”>
- <input type=”text” placeholder=”搜索角色” v-model=”searchVal” @input=”getDebounceData($event,2)”>
- <input type=”text” placeholder=”请选择具体人员/角色/部门” v-if=”conditionConfig.nodeUserList.length == 0″ @click=”addConditionRole”>
复制代码
项目运行 node14.20.1 以上版本
- 1.环境依赖 npm i
- 2.本地运行 npm run dev
- 3.打包运行 npm run build
复制代码






下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,由于源码具有复制性,一经售出,概不退换。用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【安安资源网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容,由于源码具有复制性,一经售出,概不退换。
安安资源网 » 基于SpringBoot + Activiti 开发的轻量级工作流框架源码
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,由于源码具有复制性,一经售出,概不退换。用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【安安资源网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容,由于源码具有复制性,一经售出,概不退换。
安安资源网 » 基于SpringBoot + Activiti 开发的轻量级工作流框架源码





